#Hello 👋
I’ve been a dev for a few years now, and one of the top things I get asked (after what language should I learn and where do I start) is where can I find some good resources for learning ‘x’. So here’s some of my fave resources for learning Reactjs🙂!

React is an open source javascript library originally developed by Facebook and released in May 2013. It continues to be developed & maintained by a core Facebook React team and the awesome open source dev community.
It’s also MIT licensed (as are all the React products including Jest, Flow, React Native & Immutable) which pretty much means you’re able to use it for private and commercial projects freely (thanks to the open source movement).
If you’re just getting started in front end development, there are some key skills you want to have a decent idea of before you delve into a library like React. These include what the internet runs on at its most basic level - css, html and javascript and I’d also recommend knowing how to use git versioning.
While these aren’t essential to know and you can learn them in combination, if you’re serious about your learning, that’s definitely the place I’d start. If you want a React learning pathway to map your studies you can check out this handy React Roadmap
Assuming you have some prior knowledge in these things though… here’s some of the best resources the interwebs has to offer (in my humble dev opinion) for learning React either for free (and one sneaky cheap one - because it's totally worth the dollarydoos) as well as some of the people and sites to subscribe to or follow to stay up to date on all things React.
#Where to start The best idea when learning a new tech language, library or framework is to start with... Yep, the documentation. (Sorry not sorry)
— Ally Haire (@DeveloperAlly) July 28, 2020
We’re in luck here though, because React is particularly good on documentation! It’s comprehensive, easy to read and well set out - hurrah. Even better - React has a complete beginners tutorial on their site and even course recommendations (so I guess there’s no need for you to read the rest of this article now huh? 😜)
As a quick aside - The React team is working on a major rewrite of the React docs site as we speak and looking for community feedback on how people currently use the docs and what improvements would be most helpful - you can help by taking this survey
The React written walk-through tutorial is really the ultimate place for a beginner to start (can’t really beat something written by the developers themselves can you?!). You can find it here.
If you prefer to learn via video or with step by step hand-ons interactions or want some social communities or mail-lists to subscribe to, then read on my friend 😃 !
#Hands-on & Written Beginner’s Tutorials
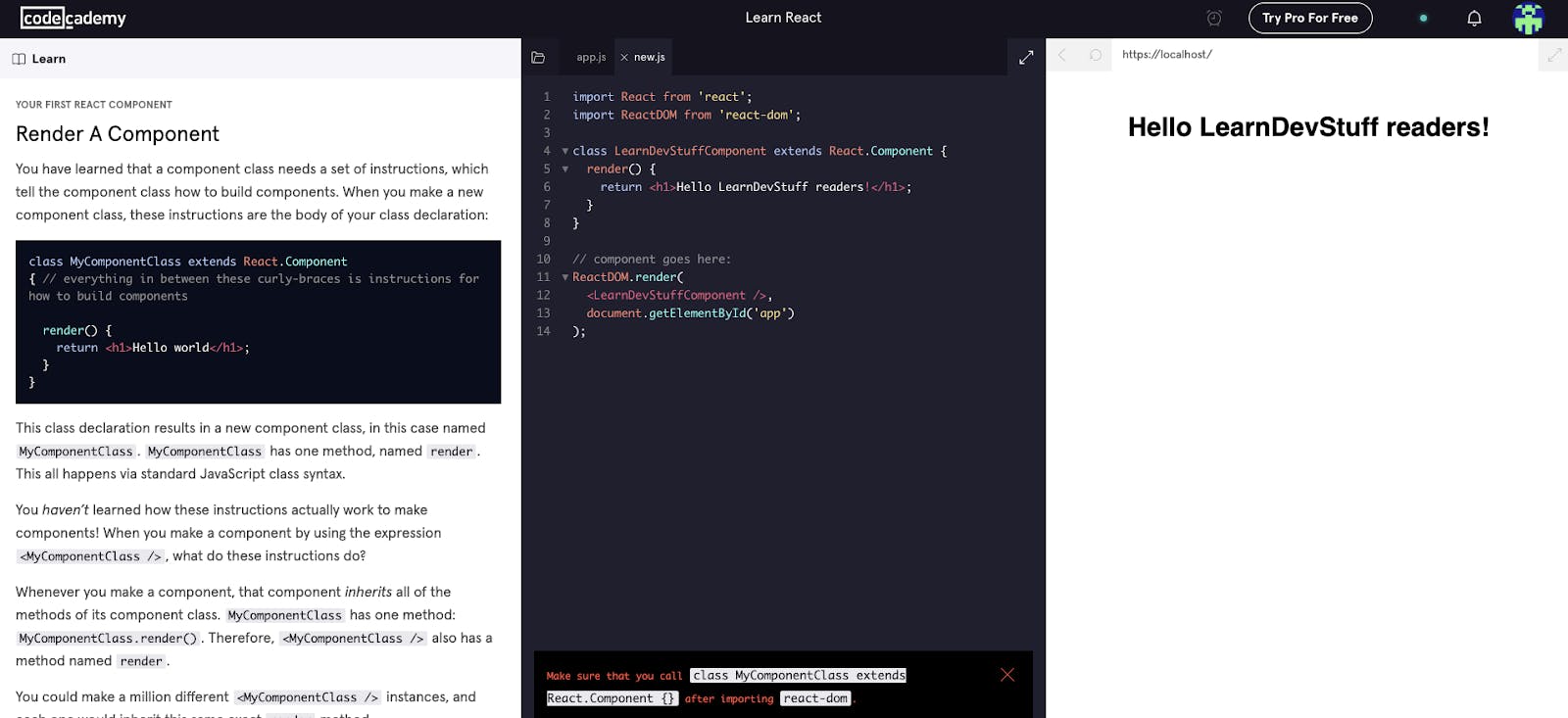
Codecademy
Codecademy is one of the best free resources for those wanting hands-on learning all in one browser window. You get instant feedback on what’s right (or wrong) with your code and follow one-page tutorials.

Find it here
W3schools
W3schools gets an honourable mention for being one of the oldest (but still relevant!) developer tutorial resources on the web. Founded in 1998, it focuses on being both a tutorial and resource and is continually adding languages and libraries to its site. It’s a great free resource if you prefer to read and run examples.
Find it here
#Video courses
Stephen Grider One of my all-time favourite dev teachers is Stephen Grider. This guy has a way of explaining sometimes complex topics in a simple and easy to understand way.
Not only is he a great teacher - but he’s very consistent at updating his content to make sure it’s keeping up with current React trends. This guy gets 5/5 hot dogs 🌭 from me (Stephen says this phrase a bit in his videos and I for one am good with it)
My recommendation for starting is his 2020 updated “Modern React with Redux”. Once you’ve mastered that you can move on to his “Advanced React and Redux” course too (perk!).
You can find his courses on Udemy, and while they aren’t entirely free - they are well worth the $10 you can get them for by going through his website for a discount coupon (or you can wait for a very frequent Udemy sale to happen).
Find it here.
FreeCodeCamp
FreeCodeCamp offers a free (obviously) 10 hour hands-on YouTube tutorial series which has recently been updated as of October 2020! This course will take you through the fundamentals of React including how to get setup and teach you modern React concepts (like Hooks - which were introduced in v16 in 2019). This is an awesome free development course and big kudo’s to freecodecamp for making coding accessible to all.
Check it out here
{% youtube 4UZrsTqkcW4 %}
PluralSight
For a free video course that takes you through the essential React concepts while you code-along, try out “React: Getting Started” on PluralSight. This course is completely free and even includes a Javascript crash course if you’re a bit rusty or still learning.
You’ll find it here
#React Development Social Communities
Find peers, ask questions and get help in some of these awesome React Dev communities found on Reddit, Discord and Slack.
Discord: The original React discord since 2015 is Reactiflux. Likely named when Flux was still the UI state management system of choice (things move fast in front-end development - which is why I’ve included a people and blogs to follow section!)
Find it here
Reddit: This reddit even has a beginner’s thread - so don’t be afraid to ask any and all questions! Most dev’s I know are happy to help others - after all, we all started somewhere too!
Find it here
Slack: You can find a lively community of react and react-native developers on slack too.
Join the slack here
Meetups: Don’t forget about the awesome resource of Meetups! Meetups are often run by passionate developers, and given the popularity of Reactjs - you’re pretty likely to find a react meetup near you. It’s also an awesome way to meet other react developers and network.
Check out your local groups here
#People & Blogs to follow
Dan Abramov Dan Abramov is the undisputed down-to-earth King of React (who probably would wince a bit at being called that). He’s so associated with React, that it’s a common misconception he created React (it was actually originally created by Jordan Walke).

He did however develop Redux - which you can think of as a UI data storage system that keeps your data values synchronised & consistent and able to be connected to any React UI page. He also continues to be a core member of the React development team and runs the overreacted.io blog.
No React article would be complete without a hat-tip to Dan.
Twitter: @dan_abramov Github: @gaeron
Ryan Florence
Creator of react router (basically used to give your react app the ability to move between pages) and founder of the reacttraining.com learning site. This guy does an awesome workshop and conference talk - check out his chat from ReactSummit - the official React Conference, this year on YouTube.

Twitter: @ryanflorence
Oh, and check out his tongue-in-check 90s website if you're after a chuckle too (Thanks Ryan 😂)
Robin Wieruch This guy has been blogging and writing tutorials about React from nearly the start.

Web: Robin Wieruch Twitter: @rwieruch
#Go use your new-found tech powers!
If you're interested in hearing more about opensource or choosing a tech framework - check out The TechJam podcast!
Let me know if I’ve missed an awesome resource, great community or someone to follow and thanks for reading! 💙

